In today's digital landscape, the power of social media cannot
be overstated. With billions of users actively engaging on
platforms like Facebook, Twitter, and LinkedIn, sharing content
has become a cornerstone of online interaction. However, when it
comes to sharing links, ensuring they look appealing and
informative is crucial for grabbing users' attention and driving
engagement. This is where Open Graph Meta tags come into play.
What are Open Graph Tags?
Open Graph tags are snippets of code that allow website
developers to control how URLs are displayed when shared on
social media platforms. By defining metadata such as the title,
description, image, and other relevant information, Open Graph
tags enable content creators to customize how their links appear
in user's feeds.
Unlocking the Power of Open Graph Tags
Short links, often used in marketing campaigns, social media
posts, and email newsletters, have a limited character count,
making every detail count. By utilizing Open Graph tags, you can
optimize yourdomain short links for maximum impact and
engagement.
- Social Preview: By specifying an eye-catching image, compelling title, and concise description, you can make your short URLs visually appealing. This not only captures users' attention but also increases the likelihood of clicks and shares.
- Brand Consistency: Open Graph tags allow you to maintain consistency across different platforms by ensuring that your brand logo or relevant imagery accompanies every shared link. This reinforces brand identity and fosters brand recognition among audiences.
- Improved Click-Through Rates: Studies have shown that links with optimized metadata, including Open Graph tags, experience higher click-through rates compared to those without. By providing users with a preview of the content they're about to engage with, Open Graph tags entice them to click and explore further.
- Accurate Content Representation: With Open Graph tags, you have full control over how their content is presented on social media platforms. You can ensure that the title and description accurately reflect the content behind the link, reducing the likelihood of misleading or unclear previews.
Customizing Social Previews with y.gy
At y.gy, we
empower users to maximize the impact of their short links with
customizable Open Graph Meta tags. Our intuitive platform
streamlines the process of optimizing social previews, ensuring
that every link stands out in user's feeds.
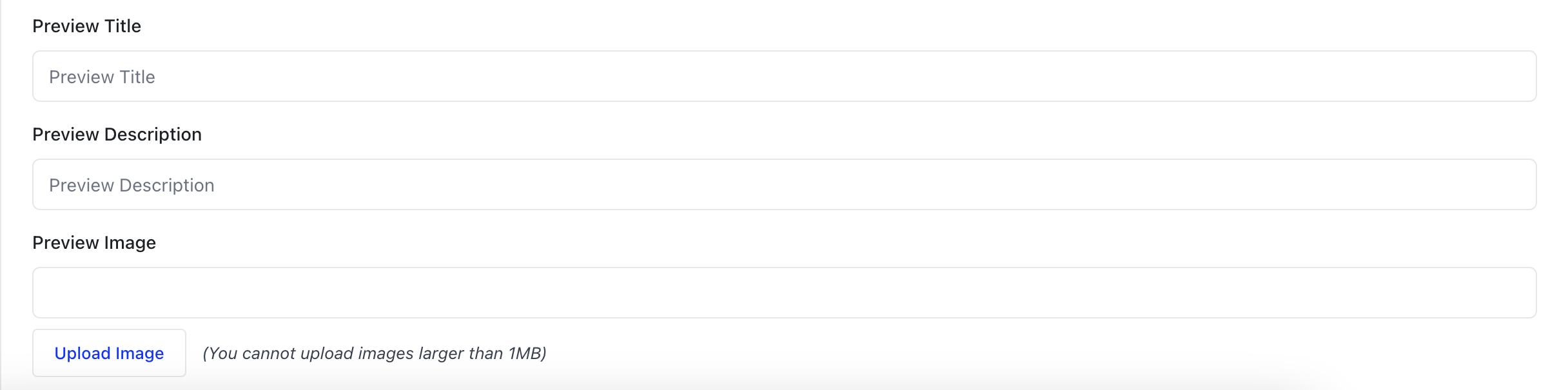
You can effortlessly define and refine your Open Graph tags
during the short link creation process and make updates anytime
through our intuitive dashboard.

We understand that not every user has the time or expertise to
manually set Open Graph tags for every short link they create.
That's why we've implemented a dynamic approach to Open
Graph tag assignment. If explicit Open Graph tags are not
provided, y.gy will automatically use the Open Graph tags of the
destination URL. This ensures that every short link benefits
from optimized social previews, even if you don't customize them
manually.
Crafting Your Own Social Preview Narrative
It's important to note that manipulating Open Graph tags for
websites that you haven't developed, may not always be possible.
Therefore, creating a short link on platforms like y.gy and
updating the Open Graph tags is one effective way to change how
they are previewed on social media.
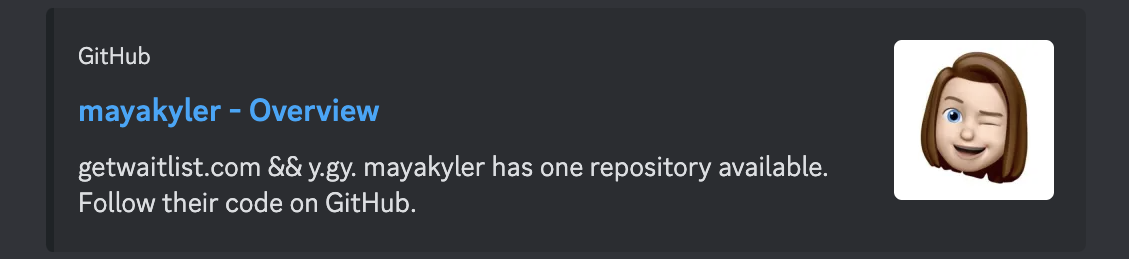
This is how social preview of my github account looks like :

It takes Title as my username with word "Overview" appended to
it, my display picture as Preview Image and my profile
description as Description for Social Preview. The Preview Image
aligns with my choice, however I don't want the term "Overview"
appended to the title, as well as I want users to explore the
open source link-shorteners package I am developing.
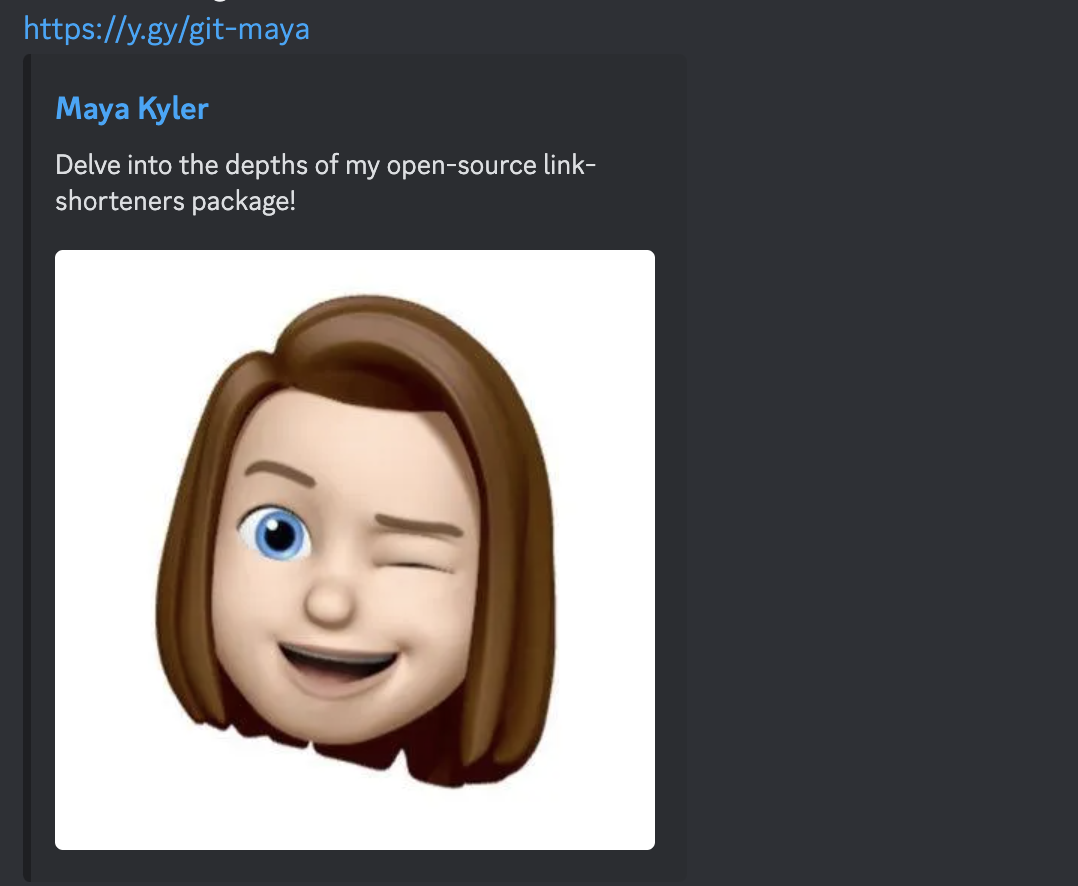
Thus I have created a short link
pointing to my github profile, with updated title and
description. This is the final outcome (the preview image is
dynamically being used of my destination url since I didn't
specify one in the y.gy dashboard):

By including a compelling call to action in the social preview,
I aim to draw attention to my open-source project, driving
traffic and engagement.
Conclusion
In an era where attention spans are fleeting and competition for
engagement is fierce, optimizing short links for social media
sharing is essential. Open Graph tags provide users with a
powerful tool to enhance the visual appeal, brand consistency,
and click-through rates of their short links. By leveraging the
customization options offered by platforms like y.gy and
adopting dynamic Open Graph tag assignment, users can ensure
that their links stand out in users' feeds and drive meaningful
engagement.